Back to Templates
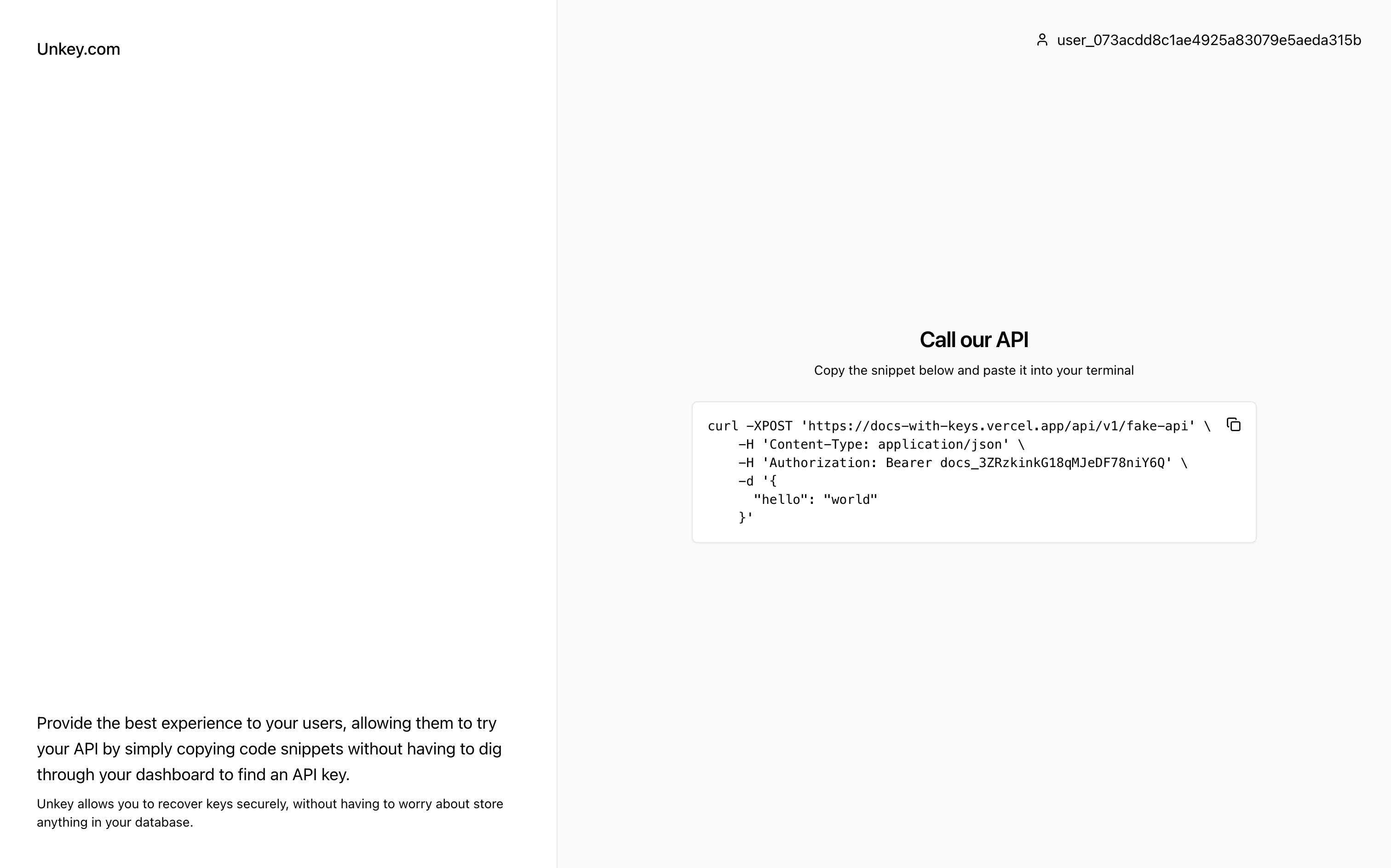
Documentation with embedded api keys
Embed api keys in your documentation for easy copy-pasting
- Written by
- chronark
- Framework
- Next.js
- Language
- Typescript

Showing real keys in your documentation snippets
How you can use Unkey to safely display real production keys for your users.
Quickstart
Create a root key
- Go to /settings/root-keys and click on the "Create New Root Key" button.
- Enter a name for the key.
- Select the following workspace permissions:
create_key,read_key,encrypt_keyanddecrypt_key. - Click "Create".
Create your API
- Go to https://app.unkey.com/apis and click on the "Create New API" button.
- Give it a name.
- Click "Create".
Set up the example
- Clone the repository
1git clone git@github.com:unkeyed/examples.git2cd examples/docs-with-real-keys
- Install the dependencies
1pnpm install
- Create a
.envfile and add the following:
1UNKEY_ROOT_KEY=your-root-key2UNKEY_API_ID=your-api-id
- Start the server
1pnpm dev
- Open your browser and go to http://localhost:3000
Protect your API.
Start today.
2500 verifications and 100K successful rate‑limited requests per month. No CC required.